О продвижении и оптимизации сайтов написано немало. Большое значение в этом процессе имеет и правильная организация подачи информации. Сегодня поговорим о постраничной навигации сайтов на вордпресс и плагине WP-PageNavi, который позволяет красиво ее оформить.
О продвижении и оптимизации сайтов написано немало. Большое значение в этом процессе имеет и правильная организация подачи информации. Сегодня поговорим о постраничной навигации сайтов на вордпресс и плагине WP-PageNavi, который позволяет красиво ее оформить.
Зачем нужна постраничная навигация
- Позволяет ускорить загрузку страниц (главной, рубрик, архивов, меток, поиска – всех, которые содержат ссылки на тематические записи).
- Улучшает восприятие информации и поиск пользователем нужной записи.
- Положительно сказывается на имидже сайта в глазах поисковиков. Роботы поисковых систем давно научились оценивать качество подачи информации (например, контраст цветов фона и шрифта, организацию навигации и проч.). Сайты с недружелюбным для пользователей интерфейсом вряд ли попадут под бан поисковиков, но пробиться в топ им будет затруднительно.
Установка и настройка WP-PageNavi
До установки данного плагина постраничная навигация на вашем сайте, скорее всего, ограничивалась ссылками «Предыдущие записи» и «Следующие записи» внизу страницы. Но это не очень удобно, особенно если на блоге имеется много публикаций. Гораздо удобнее и красивее смотрится постраничная навигация wordpress, организованная следующим образом:
Заходим в Плагины → Добавить новый, вводим название «WP-PageNavi», устанавливаем и активируем данный плагин. Теперь во вкладке «Настройки» главного меню админки появился пункт «Список страниц». Заходим сюда, чтобы задать нужные настройки.
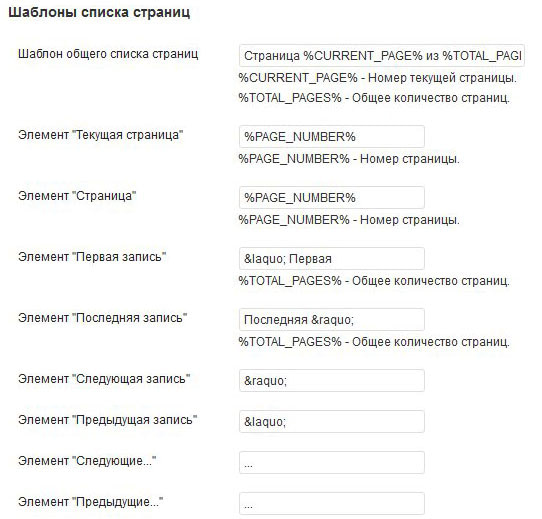
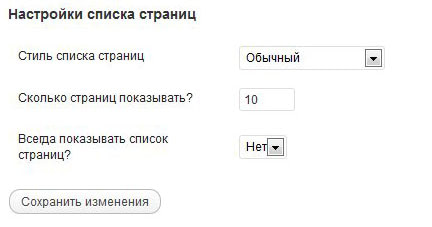
Здесь имеется 2 блока настроек: «Шаблоны списка страниц» и «Настройка списка страниц». Пункты первого блока заполняются автоматически. Я советую оставить все, как есть. В настройках списка задайте количество показываемых страниц (желательно не больше 10-20), стиль и условия показа. Сохраняем внесенные изменения.
Возможные проблемы с отображением постраничной навигации
Для большинства тем настройка WP-PageNavi ограничивается вышеописанными действиями. Но иногда этого недостаточно, и постраничная навигация отображается на сайте, как и раньше. По своему опыту скажу, что обычно такое бывает со старыми темами ВП. В этом случае необходимо:
- Найти в файле index.php блок, отвечающий за навигацию. Обычно он называется <div>…</div> или похоже.
- Заменить весь навигационный блок на строчку <?php wp_pagenavi (); ?>
- Перезалить index.php на сервер и обновить главную страницу