 Всплывающие окна – удобный инструмент для размещения рекламы, размещения предложения подписаться на рассылку и другой важной информации, к которой вы хотели бы привлечь внимание пользователей. Для wordpress всплывающие окна можно организовать с помощью плагина WP Super Popup. Он доступен и в бесплатной, и в платной версии. За последнюю разработчики просят 39,95$. Впрочем, для большинства проектов достаточно будет и бесплатной версии, о настройке которой мы поговорим в данной статье.
Всплывающие окна – удобный инструмент для размещения рекламы, размещения предложения подписаться на рассылку и другой важной информации, к которой вы хотели бы привлечь внимание пользователей. Для wordpress всплывающие окна можно организовать с помощью плагина WP Super Popup. Он доступен и в бесплатной, и в платной версии. За последнюю разработчики просят 39,95$. Впрочем, для большинства проектов достаточно будет и бесплатной версии, о настройке которой мы поговорим в данной статье.
Установка и настройка WP Super Popup
Через «Плагины»→«Добавить новый» ищем и устанавливаем WP Super Popup (или скачиваем его с сайта разработчика http://wppluginspro.com/wp-super-popup-pro/), активируем. Далее переходим на вкладку «Super Popup», которая появилась в главном меню админки.
Здесь имеется три группы настроек:
- · Base Settings – базовые параметры;
- · Popup Content – настройки содержания всплывающего окна нашего сайта;
- · Visual Effects Settings – различные визуальные эффекты.
Рассмотрим более подробно каждую из указанных групп.
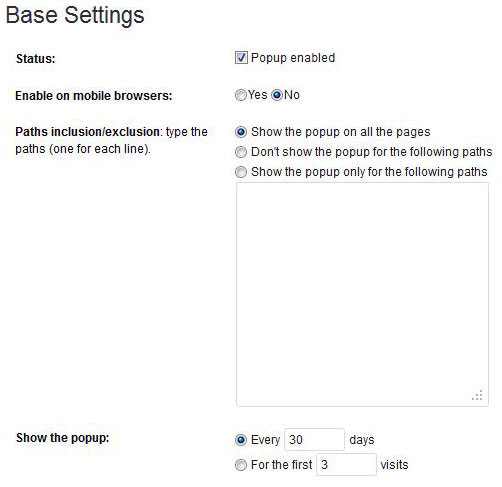
Базовые параметры (Base Settings)
Status – галочка возле этого пункта означает, что плагин подключен.
Enable on mobile browsers – если вы хотите, чтобы всплывающие окна появлялись и при открытии сайта с мобильных устройств, активизируйте «Yes».
Paths inclusion/exclusion – здесь можно указать, на каких страницах сайта wordpress всплывающие окна показывать, а на каких – нет.
Show the popup – настройки длительности (Every и число дней) и периодичности (сколько раз показывать окно одному пользователю).
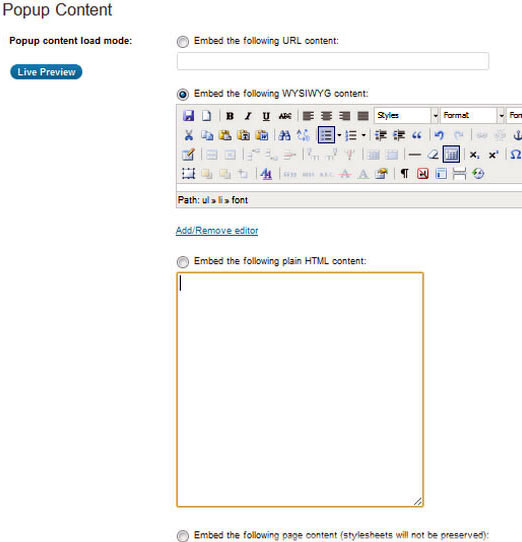
Содержание всплывающих окон (Popup Content)
Здесь имеется 4 пункта «Embed the following» для настройки содержания вашего всплывающего окна. Выберите тот вариант, который вам подходит:
- · URL content – здесь указывается адрес, по которому можно взять готовое содержимое всплывающего окна.
- · WYSIWYG content – редактор для самостоятельного формирования содержания. Принцип работы сходен с добавлением обычной статьи на ваш сайт.
- · plain HTML content – поле для вставки готового содержимого в html-формате.
- · page content – используйте данный способ, если во всплывающем окне вы собираетесь использовать материал с определенной страницы своего блога. Разметка и форматирование при этом не переносятся.
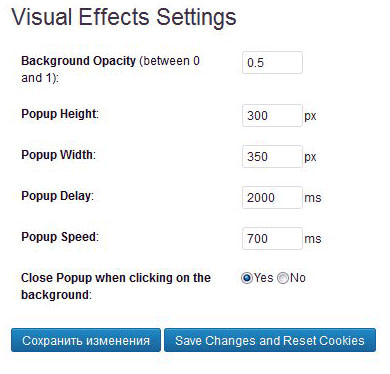
Настройка визуальных эффектов Visual Effects Settings
Background Opacity – указывается непрозрачность заднего плана (число от ноля до единицы).
Popup Height – высота (в пикселях) всплывающего окна.
Popup Width – соответственно ширина.
Popup Delay – через какое время показывать всплывающее окно, задается в миллисекундах.
Popup Speed – скорость появления окна.
Close Popup when clicking on the background – нужно ли закрывать окно, если пользователь кликнул за его пределами.
После внесения настроек нажимаем «Сохранить изменения». В некоторых случаях чтобы посмотреть, как работает на сайте wordpress всплывающее окно, необходимо сохраняться с очисткой кук – кнопка «Save Changes and Reset Cookies».




Поставил у себя на сайте данное окошко — очень доволен. Просто и все необходимые настройки — количество и периодичность показа, задержка, непрозрачность и размеры
Спасибо, отличный плагин. Единственное хотелось бы чтобы окошко всплывало в правом сайдере например. Существует ли возможность менять место расположения всплывающего окна?
Думаю, существует, но для этого нужно знать css.
Как правило, на weblancere такое делается за 200-300 рублей
Плагин интересный, но в моем случае бесполезный. Может кто подскажет как сделать чтобы при нажатии на ссылку страница открывалась как всплывающее окно на этой же странице?
1) Устанавливаем плагин ThickBox
2) Скачиваем скрипт в архиве
3) Открываем mail.php с помощью блокнота. Вместо vasya_pupkin@gmail.com впишите свой почтовый ящик и сохраните файл.
4) закачиваем файлы скрипта на сервер
5) В нужное место на странице вставляем код (скачать пример, height=150&width=200 — высота и ширина всплывающего окна в пикселях)
Подскажите. Кириллицу выводит кракозябянами, прописал блог на UTF-8 база тоже, а не помогает.
Вечная драма. Сам время от времени мучаюсь.
Проблема в том, что и сами файлы могут быть сохранены в win 1251. Попробуйте открыть любой файл шаблона сайта в блокноте, нажмите «сохранить». Если будет по умолчанию сохраняться в win 1251, может потребоваться перекодировать и все файлы и дамп базы в utf-8.
Для этого есть хорошая утилита UTFCAST Express (в гугле есть), с помощью которой можно быстро изменить кодировку в большом количестве файлов — последний раз при переносе с хостинга на хостинг мне помогло только это.
Можно попробовать ещё прописать в Htaccess сайта четыре команды нажмите на ссылку, но эта «панацея», которую рекомендуют везде помогает далеко не всегда.
Файлы в ANSI самое интересное пересохраняю в UTF-8 открываю а он снова в ANSI )
Ну да, значит надо их все перекодировать. И дамп базы тоже проверьте
AddDefaultCharset UTF-8 — помогла )
А так я программой UTFCAST Express все папку прогнал, а они все ровно ANSI, удивительные файлы )
Вот и замечательно)
Всегда интересовал вопрос: сильно ли подобная фича тормозит загрузку сайта при «медленном» интернете, например, на мобильном устройстве?
Любой плагин немного грузит сервер. Всплывающие окна не более других.
Мега-спасибо, супер-лайк и плюс в карму за статью!!!!