Наш новый сайт почти готов, однако для завершения добавим несколько нюансов.
Чтобы пользователи могли связаться с Вами – необходимо создать формы обратной связи. Я ещё раз хочу акцентировать, что обратная связь должна быть простой, состоящей из 2-4 полей: имя/e-mail/сообщение (чтобы задать вопрос) или имя/телефон (для заказа звонка).
Я многократно сталкивался с тем, что при разработке сайта пытаются сделать многостраничные, сложные формы. Сделать то их не большая проблема, но кто их будет заполнять? Современному интернет-пользователю заполнение таких форм – абсолютно неинтересная задача.
Разбираемся с плагинами:
Для этого, в админ-панели нашего сайта:
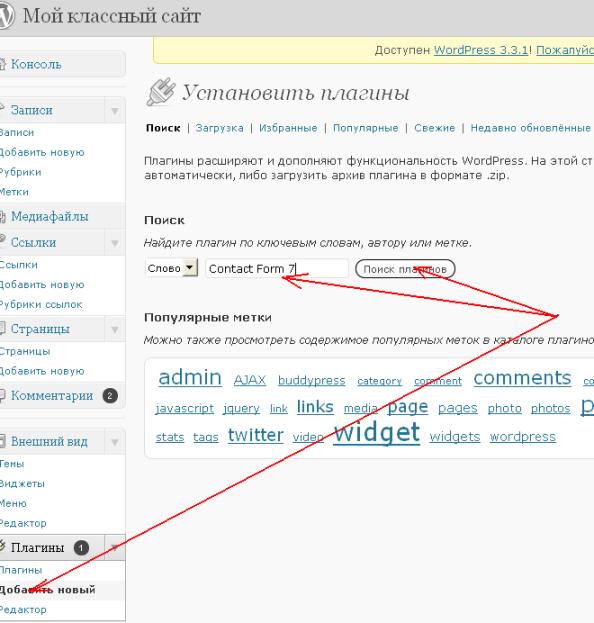
1) Заходим в раздел Плагины – Добавить новый
2) Вводим в поле поиск слово Contact Form 7 – это название того, что нам нужно. Жмём «поиск плагинов»
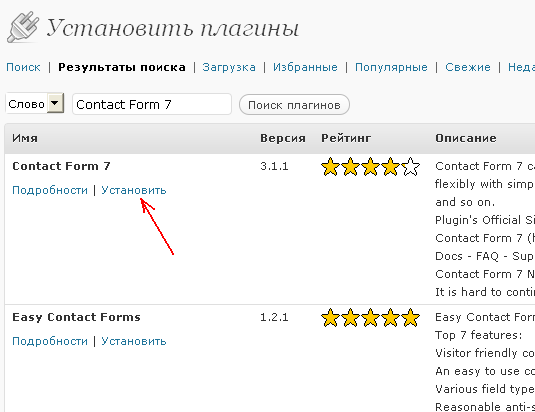
3) В открывшемся списке выбираем верхний плагин, кликаем «Установить»
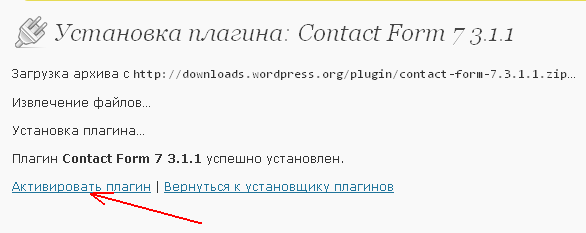
4) Подтверждаем, что мы уверены. Ждём, пока плагин загрузится, нажимаем «Активировать плагин».
5) Самым нижним пунктом левого меню теперь у нас стал «Контакты (CF7)». Кликаем по нему, заходим.
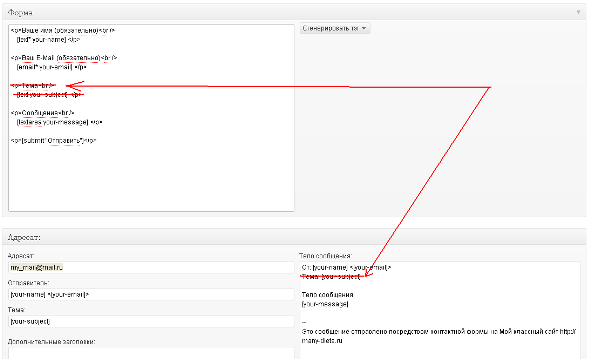
6) У нас уже есть готовая предустановленная форма с полями:
Ваше имя
Ваш E-Mail
Тема
Сообщение
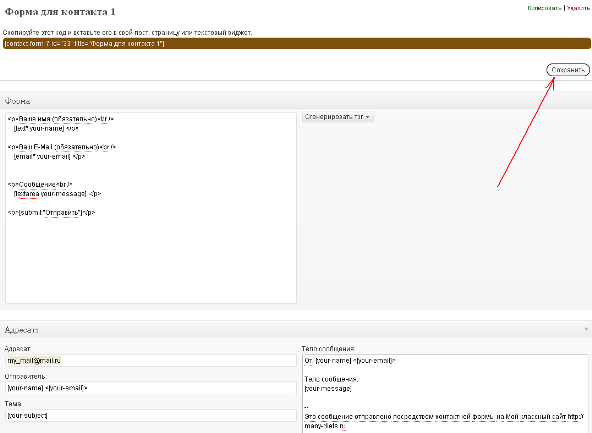
На мой взгляд поле «Тема» — лишнее и я его удаляю из поля формы и шаблона получения.
После удаления этого поля- выглядеть будет так:
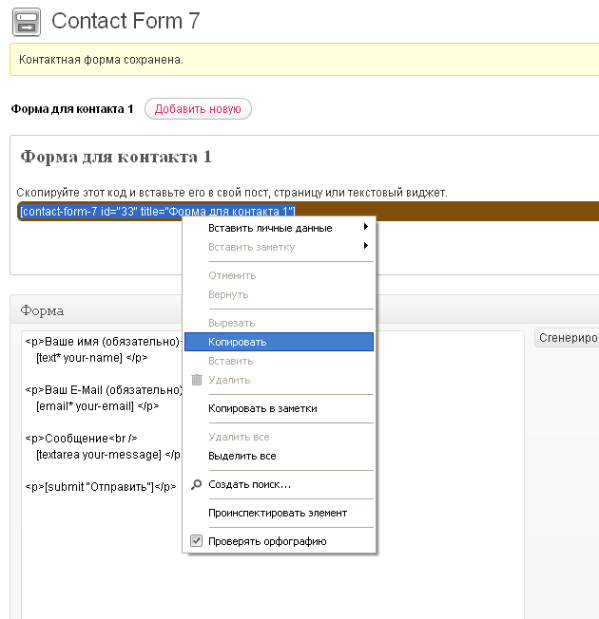
7) Нажимаем «сохранить»
8) Кликаем правой кнопкой мыши по коду в коричневой строчке – выбираем «копировать»
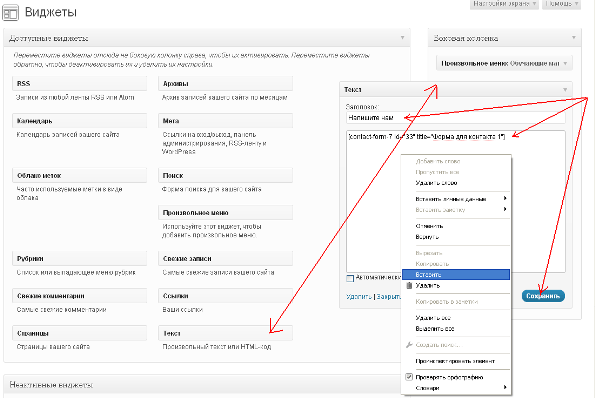
9) Переходим в раздел «Внешний вид — Виджеты»
10) Перетягиваем в правую колонку виджет «Текст», в поле заголовок прописываем (например) «Напишите нам», в поле под заголовком – скопированный в предыдущем шаге код. Жмём «сохранить».
11) Любуемся результатом.
Примечание№1: этот код с формой обратной связи можно поставить на любую страницу сайта, например в «контакты».
Примечание№2: если нужна форма с другими полями, можно создать любую в разделе «Контакты (CF7)», с помощью функции «Сгенерировать тег»
Примечание№3: в движке wordpress, с которым мы сейчас работаем – масса плагинов на все случаи жизни – от комментариев до интернет-магазинов. Всё это устанавливается и настраивается моментально, однако, как сделать магазин – я расскажу в следующий раз).
О виджете «Текст»
Это гениальный виджет вордпресса, с помощью него Вы можете создавать любые разделы в колонке, любые наборы ссылок и любой текст. И при это не требуется разбираться в хитро-замороченных настройках.
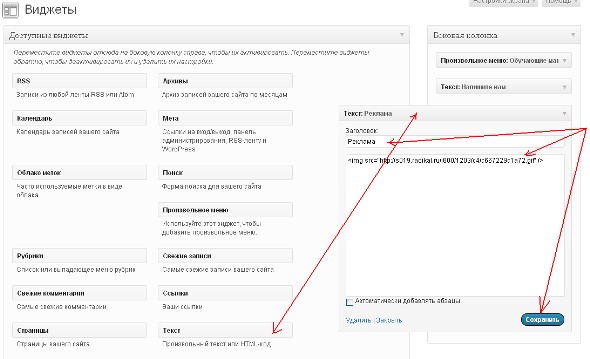
Для примера – поставим баннер:
- Идём в раздел «виджеты»
- Перетягиваем в правую колонку виджет «Текст», в поле заголовок пописываем (например) «реклама», в поле под заголовком ставим
<img src=»http://s019.radikal.ru/i600/1203/c4/c667229c1a72.gif» />
– код баннера копируем, например из radikal.ru
3. Жмём «сохранить»
Итак, в течении пяти уроков мы создали вполне приличный сайт. Смею Вас уверить, по эффективности — он ничем не хуже того, что Вам сделают под заказ за деньги. А если его правильно заполнить (продающим текстом), то он будет на порядок эффективнее большинства конкурентов.
На этом базовый курс по созданию эффективного сайта – закончен. Мы переходим к рекламе!