 Сегодня любой сайт невозможно представить себе без изображений. И хочется, чтобы они выводились на странице красиво, с возможностью увеличения. Существует хороший wordpress плагин для изображений, называющийся Lightbox Plus. О работе с ним пойдет речь в сегодняшнем посте.
Сегодня любой сайт невозможно представить себе без изображений. И хочется, чтобы они выводились на странице красиво, с возможностью увеличения. Существует хороший wordpress плагин для изображений, называющийся Lightbox Plus. О работе с ним пойдет речь в сегодняшнем посте.
Установка
Инсталлируем Lightbox Plus, скачав его с www.23systems.net/plugins/lightbox-plus/ или отыскав посредством Плагины→Добавить новый в админ-панели нашего сайта. После активации в подменю «Внешний вид» меню админки у нас появляется пункт «Lightbox Plus ColorBox». Кликаем по нему для перехода на страницу настроек.
Как настроить Lightbox Plus
Данный плагин имеет несколько групп настроек.
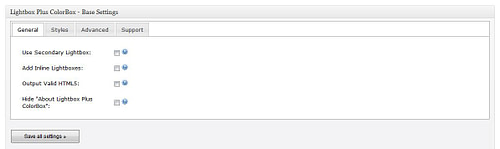
1. Base Settings. Базовые настройки плагина. Можно задать стиль изображения, формат его отображения, ознакомиться с информацией о конфигурации движка. Будьте внимательны: настройки вносятся на соответствующих вкладках. Закончив работу с каждой из них не забудьте нажать кнопку «Save all settings» внизу данного блока.
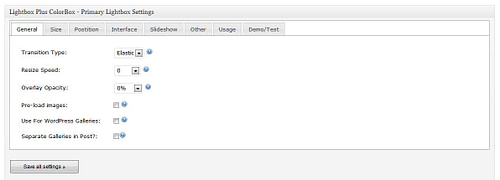
2. Primary Lightbox Settings. Дополнительные настройки wordpress плагина для изображений. Здесь 8 вкладок с более подробными настройками:
- · general – задается тип перехода (обычный, затухающий или пружинящий). Скорость изменения размера, предпросмотр, использование эффектов для галерей изображений;
- · size – настройки размеров картинок;
- · position – детальная настройка позиции изображения;
- · interface – дополнительные параметры изображения (показ прокрутки, группировка и др.);
- · slideshow – задается показ слайд-шоу;
- · other – настройки использования фреймов, создание специальных классов для выбранных изображений;
- · usage – информация о таблицах с информацией, касающейся данного плагина;
- · demo/test – возможность протестировать работу плагина.
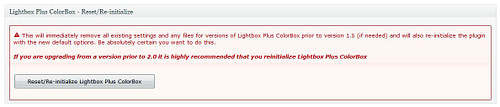
Важно: если вы внесли неправильные настройки или недовольны результатом, то всегда можете сделать «откат» к первоначальному состоянию, воспользовавшись кнопкой «Reset/Re-initialize Lightbox Plus» внизу страницы.